
Membuat Aplikasi Kalkulator Mobile Sederhana
Hi coder,
semoga semua sehat-sehat ya!
Kali ini saya akan coba iseng2 buat aplikasi yang paling mainstream sejagat raya. hehe
Ya aplikasi kalkulator sederhana cuy, biasanya aplikasi ini dibuat kalo ada tugas kuliah yang menyangkut dengan variabel numerik dan operasi variabel tersebut. Tapi kali ini kita buat versi androidnya, namanya Easy Calculator. Tapi buatnya sebenernya ga easy2 amat sih, ada beberapa kondisi yang harus diperhatikan.
Tanpa babi bu lagi, langsung aja kita gaskeun!
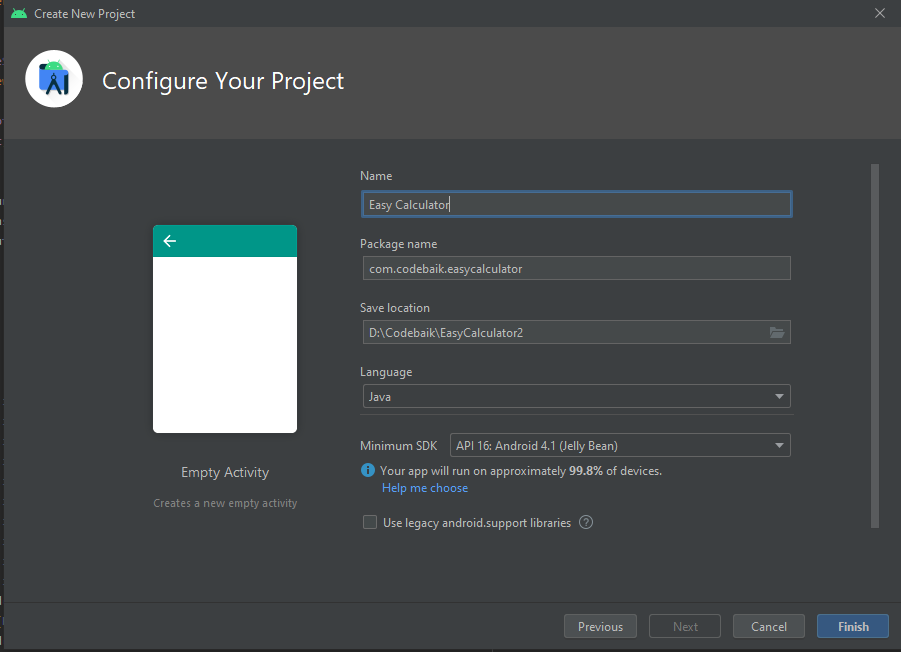
- Buat project baru di android studio

Disini kita pakai empty, dengan bahasa pemrograman java.
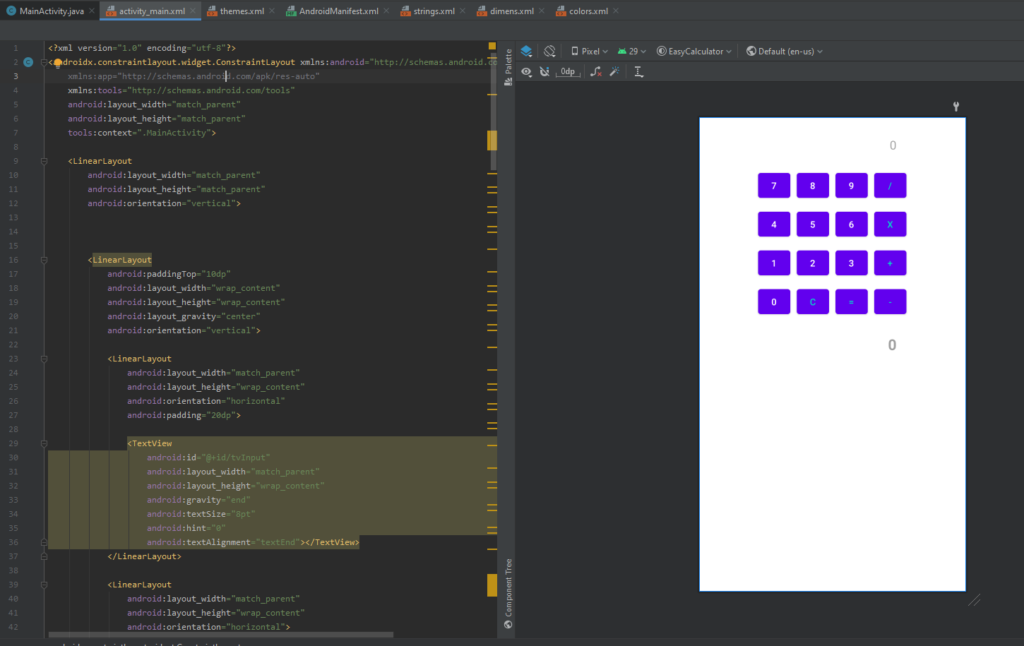
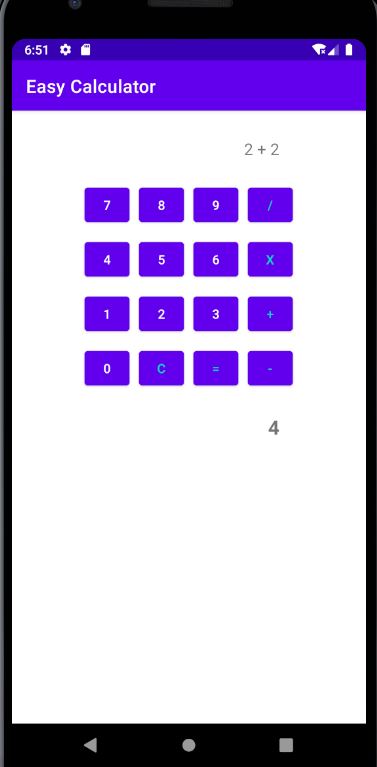
2. Desain tampilan di xml

Tampilannya disini super sederhana cuy, ga macem2. 1 textview diatas untuk menampilkan input user, kemudian saya buat button sebanyak 16 buah dengan layout 4×4. Button ini saya gunakan untuk menampung inputan user berupa angka, clear dan operasi aritmatika. Kemudian terakhir saya tambahkan satu lagi textview untuk menampilkan hasil perhitungan calculator.
Code xml tampilan ada dibawah, bisa langsung dicopy:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:paddingTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="20dp">
<TextView
android:id="@+id/tvInput"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:textSize="8pt"
android:hint="0"
android:textAlignment="textEnd"></TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn7"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="7" />
<Button
android:id="@+id/btn8"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="8" />
<Button
android:id="@+id/btn9"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="9" />
<Button
android:textColor="@color/design_default_color_secondary"
android:id="@+id/btnDiv"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="/" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="4" />
<Button
android:id="@+id/btn5"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="5" />
<Button
android:id="@+id/btn6"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="6" />
<Button
android:textColor="@color/design_default_color_secondary"
android:id="@+id/btnTime"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="X" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="1" />
<Button
android:id="@+id/btn2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="2" />
<Button
android:id="@+id/btn3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="3" />
<Button
android:textColor="@color/design_default_color_secondary"
android:id="@+id/btnPlus"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="+" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn0"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="0" />
<Button
android:textColor="@color/design_default_color_secondary"
android:id="@+id/btnClear"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="C" />
<Button
android:textColor="@color/design_default_color_secondary"
android:id="@+id/btnResult"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="=" />
<Button
android:textColor="@color/design_default_color_secondary"
android:id="@+id/btnSub"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="5dp"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="20dp">
<TextView
android:id="@+id/tvResult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:textStyle="bold"
android:textSize="10pt"
android:hint="0"
android:textAlignment="textEnd"></TextView>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>3. Coding controller untuk tampilan dan proses perhitungan
Karena disini aplikasi yang sederhana, saya membuat semua fungsi di 1 java saja. Saya menggunakan MainActivity.java sebagai controller dan perhitungan kalkulatornya.

Untuk flow aplikasi ini sendiri sangat sederhana, seperti ini
a. user klik tombol angka pertama, kemudian ditampilkan di textview input
b. user memilih operasi, kemudian ditampilkan di textview input
c. user input angka kedua dengan klik button angka, kemudian ditampilkan di textview input
d. kemudian untuk mendapatkan hasil, user klik button “=”
e. app kemudian melakukan validasi input user, seperti angka 1, operator dan angka 2 tidak boleh kosong.
f. dengan melihat variabel operator, app akan melakukan perhitungan sesuai dengan operator input user.
g. khusus untuk pembagian akan dilakukan perubahan type variabel ke double agar app dapat menampilkan bilangan desimal.
h. jika sudah didapat hasil operasi kemudian akan ditampilkan pada textview hasil pada bagian bawah.
i. terakhir, user dapat menghapus semua input dan hasil operasi dengan klik tombol “c”
Untuk code dari controller dapat dilihat dan dicopy dibawah ini.
package com.codebaik.easycalculator;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
int intResult;
String valueString1, valueString2;
double[] doubleResult = new double[10];
String operator;
Button btn1, btn2, btn3, btn4, btn5, btn6, btn7, btn8, btn9, btn0, btnPlus, btnSub, btnTime, btnDiv, btnResult, btnClear;
TextView tvInput, tvResult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate
valueString1 = "";
valueString2 = "";
// assign
btn0 = findViewById(R.id.btn0);
btn1 = findViewById(R.id.btn1);
btn2 = findViewById(R.id.btn2);
btn3 = findViewById(R.id.btn3);
btn4 = findViewById(R.id.btn4);
btn5 = findViewById(R.id.btn5);
btn6 = findViewById(R.id.btn6);
btn7 = findViewById(R.id.btn7);
btn8 = findViewById(R.id.btn8);
btn9 = findViewById(R.id.btn9);
btnPlus = findViewById(R.id.btnPlus);
btnSub = findViewById(R.id.btnSub);
btnTime = findViewById(R.id.btnTime);
btnDiv = findViewById(R.id.btnDiv);
btnResult = findViewById(R.id.btnResult);
btnClear = findViewById(R.id.btnClear);
tvInput = findViewById(R.id.tvInput);
tvResult = findViewById(R.id.tvResult);
// onClickListener
btn0.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (!tvInput.getText().equals("0") && !tvInput.getText().equals("")) {
addValue("0");
tvInput.append("0");
}
}
});
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("1");
tvInput.append("1");
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("2");
tvInput.append("2");
}
});
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("3");
tvInput.append("3");
}
});
btn4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("4");
tvInput.append("4");
}
});
btn5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("5");
tvInput.append("5");
}
});
btn6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("6");
tvInput.append("6");
}
});
btn7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("7");
tvInput.append("7");
}
});
btn8.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("8");
tvInput.append("8");
}
});
btn9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
addValue("9");
tvInput.append("9");
}
});
btnPlus.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
operator("+");
}
});
btnSub.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
operator("-");
}
});
btnTime.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
operator("x");
}
});
btnDiv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
operator("/");
}
});
btnResult.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (valueString1==null || operator==null || valueString2==null) {
Toast.makeText(MainActivity.this, "empty input", Toast.LENGTH_SHORT).show();
} else {
hitung();
}
}
});
btnClear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
clearAll();
}
});
}
void operator(String opt) {
if (operator == null) {
operator = opt;
tvInput.append(" " + opt + " ");
}
}
void clearAll() {
valueString1 = "";
valueString2 = "";
operator = null;
intResult = 0;
doubleResult = new double[10];
tvInput.setText("");
tvResult.setText("");
}
void addValue(String numb) {
if (!tvResult.getText().equals("")) {
clearAll();
}
if (operator == null) {
valueString1 += numb;
} else {
valueString2 += numb;
}
}
void hitung() {
System.out.println("hitung : " + valueString1 + operator + valueString2);
intResult = 0;
//validate
if (!valueString1.equals("") && !operator.equals("") && !valueString2.equals("")) {
if (operator.equals("+")) {
intResult = Integer.parseInt(valueString1) + Integer.parseInt(valueString2);
} else if (operator.equals("-")) {
intResult = Integer.parseInt(valueString1) - Integer.parseInt(valueString2);
} else if (operator.equals("x")) {
intResult = Integer.parseInt(valueString1) * Integer.parseInt(valueString2);
} else if (operator.equals("/")) {
doubleResult[0] = (double) Integer.parseInt(valueString1) / Integer.parseInt(valueString2);
}
}
if (intResult != 0) {
tvResult.setText(String.valueOf(intResult));
} else {
tvResult.setText(Double.toString(doubleResult[0]));
}
}
}Nah, sudah jadi deh aplikasi kalkulator sederhana, Easy Calculator. Buat temen2 yang dapat tugas kuliah membuat aplikasi seperti ini boleh dipelajari dan digunakan codenya.
Kalau mau checkout projectnya, dibawah ini ada link GitHub nya.
Semoga bermanfaat skoy!




Keren mas, Keep it up ! 😀